Plantilla de flujo de pantalla
Validar los componentes visuales de la pantalla en un flujo de usuario.
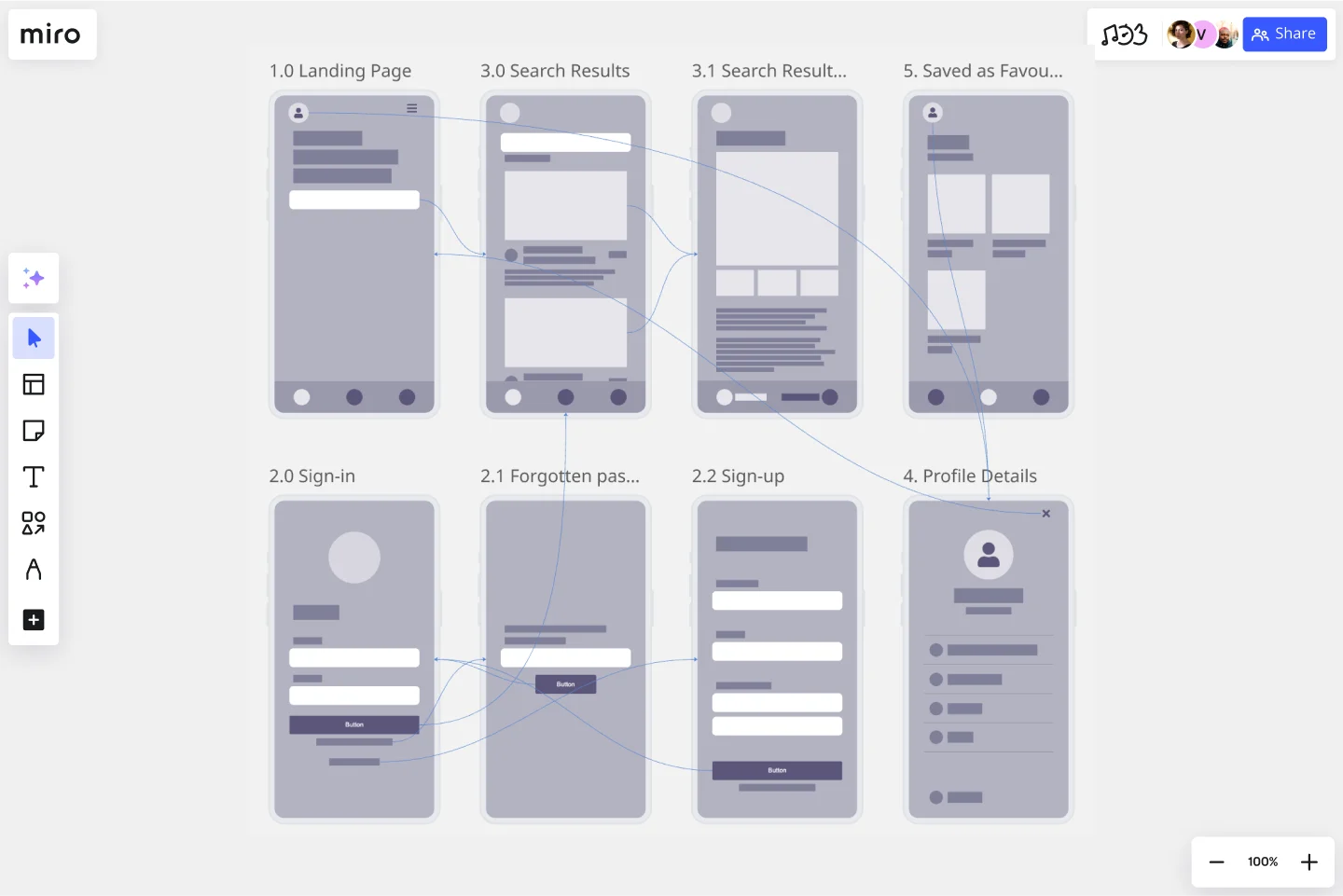
Sobre la plantilla de flujo de pantalla
Los flujos de pantalla (también conocidos como "wireflows") son una combinación de wireframes y la creación de un diagrama de flujo. El flujo de principio a fin traza lo que los usuarios ven en cada pantalla y cómo impacta en su proceso de toma de decisiones a través de tu producto o servicio. Con esa información en mano, puedes explicar mejor las decisiones que has tomado respecto al diseño de interacción.
Usa la plantilla de flujo de pantalla para encontrar nuevas oportunidades que hagan la experiencia del usuario sin fricciones y libre de frustración de principio a fin.
Si te interesa desarrollar más tu trabajo y adentrarte en el ámbito del diseño UX, donde puedes mostrar el recorrido del usuario como un diagrama de flujo con textos y símbolos en lugar de pantallas, puede interesarte la Plantilla de Flujo de Usuario.
Sigue leyendo para aprender más sobre los flujos de pantalla.
¿Qué es un flujo de pantalla?
Un flujo de pantalla (o wireflow) reúne un diseño de pantallas múltiples, conectadas como un diagrama de flujo para trazar los puntos de decisión y movimientos del cliente de principio a fin.
Los wireframes por sí solos carecen de contexto sobre cómo podría ser un flujo de usuario interactivo, página por página. Los flujos de UX por sí solos son más abstractos y no pueden mostrarte lo que realmente está viendo tu cliente.
Los wireflows, o flujos de pantalla, combinan las fortalezas de ambos métodos y te ayudan a argumentar cómo lo que el usuario ve tiene un gran impacto en cómo experimentan tu producto o servicio.
Cuándo usar los flujos de pantalla
Los wireframes ayudan a los equipos de UX y de producto a concebir el recorrido del cliente como un flujo completo en lugar de un conjunto de pantallas. El wireflow o flujo de pantalla se enfoca en las propias pantallas y en la interacción del cliente con tu servicio o producto.
Un diseñador puede trazar un flujo de pantalla cuando necesita…
Asegúrate de que no falten escenarios: con un recorrido de extremo a extremo trazado, puedes considerar todos los potenciales casos de uso que se aplican a las necesidades del cliente.
Mejora las interacciones con los usuarios: conoce a tu cliente a través de cada oportunidad en el flujo, como registros, confirmaciones o ventanas emergentes.
Crea una mejor comunicación interdisciplinaria: reúne a diseñadores y desarrolladores, alentándolos a pensar en toda la experiencia en lugar de pantallas separadas.
Participa en la educación de las partes interesadas: si los clientes o equipos nunca han considerado lo que el cliente ve al moverse por tu producto o experiencia, seguir un flujo ayuda a construir empatía hacia los puntos problemáticos del cliente.
Crea tu propio flujo de pantalla
Hacer tu flujo de pantalla es fácil. La plataforma de colaboración virtual de Miro proporciona el lienzo perfecto para crearlos y compartirlos. Comienza seleccionando la plantilla de flujo de pantalla, luego sigue los siguientes pasos para crear uno propio.
1. Define tu historia de usuario
Antes de comenzar a mapear una secuencia visual, describe las necesidades de tus usuarios y los puntos problemáticos que deben resolverse. Esta es tu base para establecer un punto de partida para tu flujo de pantalla.
2. Decide qué mostrarán tus pantallas clave
Piensa en tus puntos de inicio y final en el recorrido. ¿Necesitas una página de inicio? ¿Pantalla de formulario de registro? ¿Página de confirmación? Identifica cambios o pasos adicionales en el proceso, como páginas que necesitan dividirse o pantallas que deben añadirse. Miro es el creador de wireframes perfecto con una biblioteca de wireframes que tiene más de 15 componentes de IU que puedes añadir fácilmente a tu flujo de pantallas.
3. Conecta las pantallas
Añade y mueve flechas entre cada pantalla para avanzar al usuario a través de la tarea, usando la herramienta de líneas de conexión de Miro. También puedes incluir puntos de decisión y mostrar lo que sucede en cada instancia disponible para el usuario.
4. Comparte el flujo de tus pantallas con tu equipo o partes interesadas para recibir comentarios
Puedes usar la función de menciones de Miro para etiquetar a tu equipo o personas individuales para rondas rápidas de comentarios, críticas de diseño, o revisiones antes de sesiones de taller en vivo con clientes. También puedes compartir tu tablero de Miro con cualquier persona (¡incluso si no están registrados!) haciendo clic en el botón Invitar miembros.
Descubre más ejemplos de flujo de usuario para ayudarte a crear tu próxima gran idea.
¿Qué es el flujo de pantalla en UX?
Un flujo de pantalla te ayuda a analizar las interacciones de tus usuarios, centrándose principalmente en las pantallas de tu producto. Combina lo mejor de la creación de wireframes y diagramas de flujo, lo que te ofrece una visión general más detallada del flujo de tus clientes y, por lo tanto, más datos para crear una mejor experiencia de usuario.
Comienza ahora mismo con esta plantilla.
Plantilla de wireframes de baja fidelidad
Ideal para:
Investigación de escritorio, Gestión de productos, Wireframes
Cuando diseñes un sitio o desarrolles una aplicación, las etapas iniciales deben ser ENORMES: visualizar el panorama general y comunicar la gran idea. Los wireframes de baja fidelidad te permiten visualizarlo y hacerlo. Estos bocetos preliminares (piensa en ellos como la versión digital de un boceto en una servilleta) ayudan a tus equipos y partes interesadas del proyecto a determinar rápidamente si un diseño cumple con las necesidades de tus usuarios. Nuestra plantilla te permite usar wireframes fácilmente durante reuniones o talleres, presentaciones y sesiones de crítica.
Plantilla de Bocetos Online
Ideal para:
Diseño UX, Investigación de escritorio, Design Thinking
Antes de lanzarte de lleno con una idea prometedora, obsérvala desde un alto nivel para saber cómo funciona y qué tan bien cumple con tus objetivos. Eso es lo que hacen los bocetos. Esta plantilla te proporciona una herramienta poderosa para la colaboración remota en las etapas iniciales de la creación de prototipos, ya sea que estés esbozando páginas web y aplicaciones móviles, diseñando logos o planificando eventos. Luego puedes compartir fácilmente tu boceto con tu equipo y guardar cada etapa de tu boceto antes de modificarlo y desarrollarlo.
Plantilla de wireframes para sitios web
Ideal para:
Wireframes, Experiencia de usuario
El wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es un diseño estilizado de una página web que muestra los elementos de la interfaz en cada página. Usa esta plantilla de wireframes para iterar en páginas web de forma rápida y económica. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con las partes interesadas. Los wireframes permiten a los equipos obtener la aceptación de las partes interesadas sin invertir demasiado tiempo o recursos. Ayudan a asegurar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas de los usuarios.